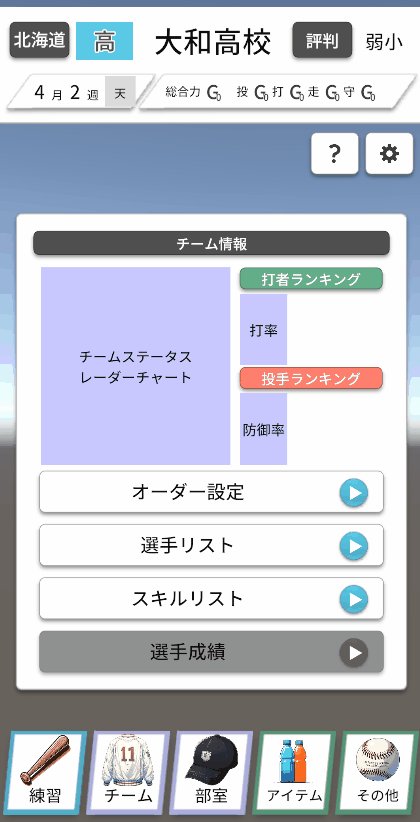
ゲーム 監督たちの甲子園(仮)で、オーダー設定を作っています。
ただ、動作がクソ重いので最適化でどれくらい重いのか、最適化するとどうなるのか比較したいと思います。
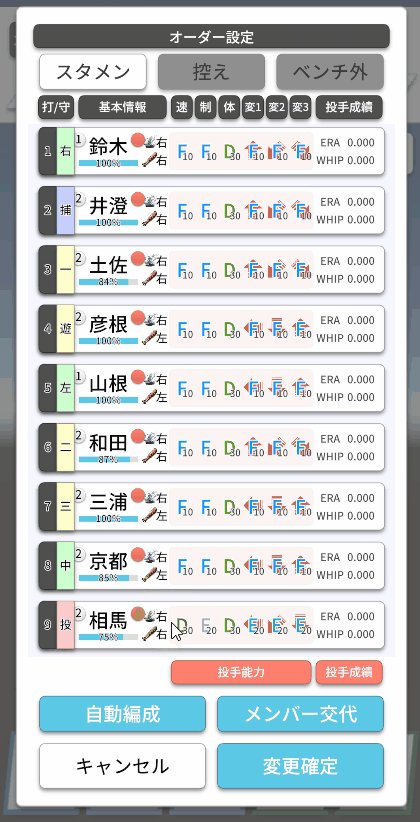
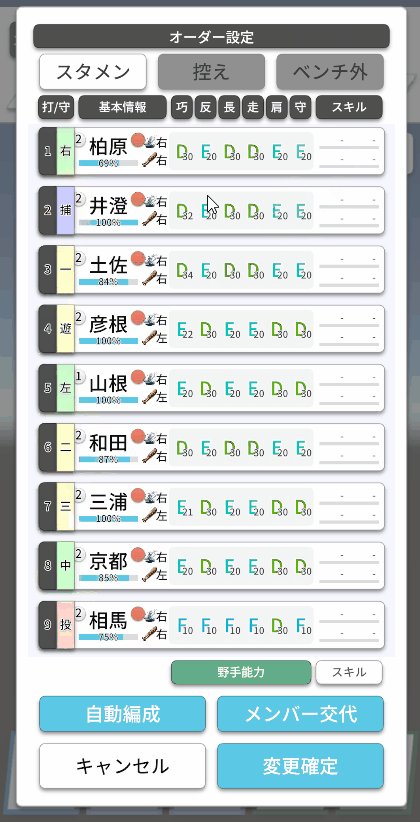
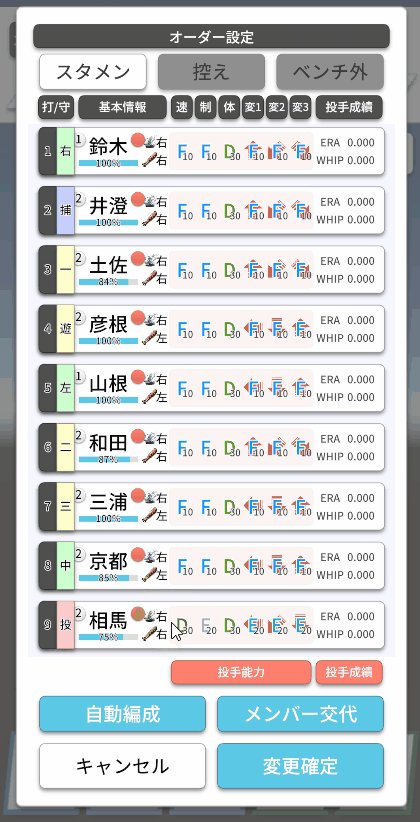
動作イメージは下記の通りです。

動画の通りPCでも少しフリーズします。少し古いスマホだとちょっとイラっとするくらい待機時間が入ります。
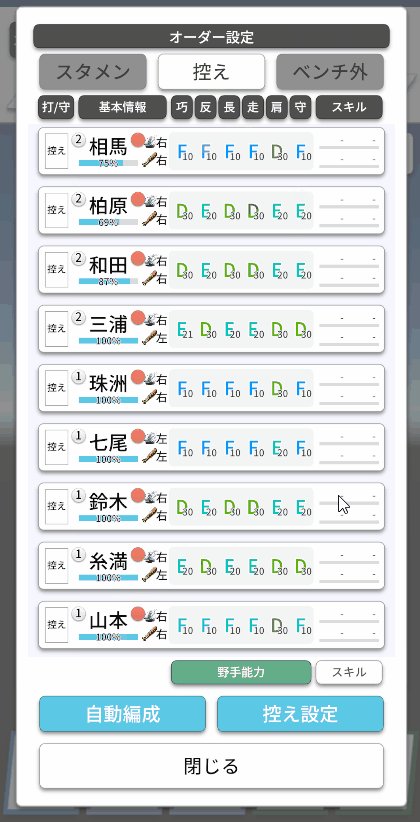
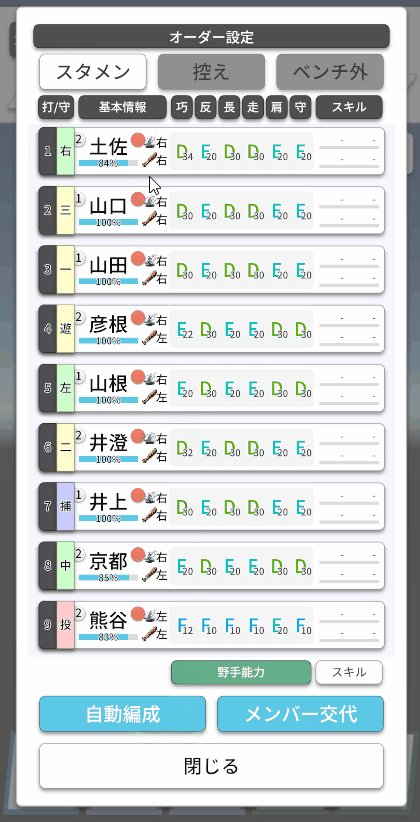
実験はオーダー設定の3種類の時間をカウントします。
DisplayOrderFirst:オーダー(スタメン、控え、ベンチ外)の表示
ChangeOrder:メンバー変更
ChangeBench:ベンチメンバー設定
読み込み速度測定利用するデバイスは、よくあるノートPCです。
全く最適化をしていないので重いのかな;つД`)
最適化方法はUnity 最適化メモに準じます。
結果
DisplayOrderFirst:53%減
ChangeOrder:75%減
ChangeBench:69%減
大きく削減効果が見られました。
とてもスムーズに動作するように感じます!
最も効果があったのは、Instantiate()、Destroy()回数の最適化でした。
選手表示用のGameObjectの生成を何度も行うことをやめ、必要なタイミングだけInstantiateを行うようにしました。
オブジェクトプールは元々同じようなものが導入されており、より読み込み回数が少なくなるように変更しました。
その他はLinq削除、Debug.Log削除、Start, Awake, OnEnable で負荷の重い処理をしないを行いました。
上記のInstantiate()に関して、Start, Awake, OnEnable で負荷の重い処理をしないと組み合わせて・・・ChangeOrder用とChangeBench用のGameObject生成にはプリロード関数を作っておき、負荷がかかりにくいタイミングでupdate(フラグ管理)で読み込みをします。
負荷が気にならない部分に読み込みを分散するのは、体感に大きな影響を与えそうですね!
最適化前
DisplayOrderFirst:256ms
ChangeOrder:121ms
ChangeBench:129ms

クリック時の引っかかり感がどうしても気になる…。PCでこれはキツい。
最適化後
DisplayOrderFirst:120ms(ロード80ms、表示40ms)
ChangeOrder:30ms
ChangeBench:40ms
コメント
クリック時の待機時間がかなり気にならなくなりました。
いずれかの選手を交代すると複数のデータを再設定する必要があるのですが、今回は生成部分を大きくカットした仕様となります。
より最適化するのであれば、交代に関与していない選手の再ロードは必要ないので、削減が考えられます。
とはいえ再ロードを含めた表示速度が30~40msのため、それほど改善の余地はないでしょう。
Meisyo3(前作)では、野球の試合中になぜか重い・・・続けていると落ちることが多くありました。orz
今回はこちらを利用しつつ、体感良く作れるようにします!
確かにInstantiate()の調整やオブジェクトプールの積極的な利用、プリロードの最適化もしてなかったな。。。