連載第三回目です。
WebサーバーであるNginxをインストールして、オンライン上でアクセスしてみましょう。
今回の工程で、オンラインからWebサイトの閲覧が可能になります。

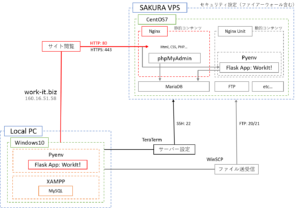
この記事は、VPSで作るPythonでのWebアプリ運用環境の連載記事です。
その他については上記ページをお読みください。
Nginxの選定理由
Apacheより処理速度が速く、複数アクセスに耐えやすいからです。
詳しくは、【入門】Nginx(エンジンエックス)とは?Apacheとの違いと初期設定をご覧ください。
1. Nginxのインストール準備
Nginx 公式サイトを参考に進めます。
まずは、VPSサーバーへログインします。
Nginxは公式でリポジトリを公開しているので、yumコマンドでインストールするための準備を行います。
まず、ファイル作成+エディタを開くコマンドを下記で行います。
sudo vi /etc/yum.repos.d/nginx.repo
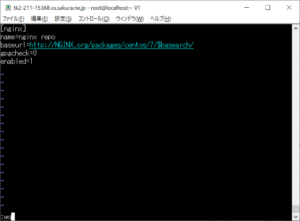
viエディタが開いたら、下記の内容を入力します。
[nginx]
name=nginx repo
baseurl=http://NGINX.org/packages/centos/7/$basearch/
gpgcheck=0
enabled=1
コピペするなら、コピーして、TeraTerm上で右クリックをしてください。
※先頭の数文字が欠ける場合がありますので注意してください。
viエディタを終了するために、Escキーを押して、:wq(書き込んで(w)終了する(q))コマンドを入力します。

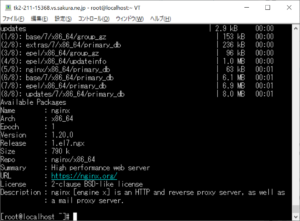
最後に、nginxのリポジトリの情報が読めるか確認しておきましょう。
sudo yum info nginx
2. Nginxのインストール
リポジトリを前の手順で用意したので、下記コマンドでインストールしてみましょう。
sudo yum install nginx
yes/noを聞かれると思いますが、基本y(yes)でOKです。
3. Nginxの起動
インストールができたので、Nginxを起動してみましょう。
sudo systemctl enable nginx # 自動起動設定をONにする sudo systemctl start nginx # 起動する
起動できました・・・が、この状態だとまだWebサイトにアクセスできません。
※ちなみに、停止は下記のコマンドで可能です。
sudo systemctl stop nginx
4. さくらVPSコントロールパネルでの設定
さくらVPSはパケットフィルタと呼ばれる、開放ポートを制限する機能があります。
デフォルトで設定した場合は、SSH接続(TeraTermでのアクセス)のみ可能でHTTP接続はできません。
そのため、下記のようにWeb(と後で使うFTP)のパケットフィルタの設定をしてください。

パケットフィルター — さくらの VPS マニュアル
5. Webサイトへアクセス
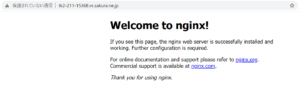
最後に、あなたのサイトへアクセスしてみましょう。
VPSコントロールパネルにアクセスして、下記のように各サーバーごとにIP(XXX.XXX.XXX.XXX)またはホストアドレスが記載されていますので、そちらをコピーしてください。

例として下記のようなURLになります。
http://tk2-211-15368.vs.sakura.ne.jp
おつかれさまでした。
以上でインストールは完了です。 設定ファイルや公開ディレクトリなどのパスは下記の通りです。
| パス | 説明 |
|---|---|
| /etc/nginx/ | Nginxの設定ファイルが色々と入っている |
| /etc/nginx/nginx.conf | Nginx設定ファイル |
| /var/log/nginx/ | ログ保存ディレクトリ |
| /usr/share/nginx/html/ | WEBサイトの公開ディレクトリ |
ディレクトリ内のファイル・ディレクトリを見る場合は、下記コマンドを使用します。
ls /etc/nginx
ファイル内を見る場合は、下記コマンドを使用します。
vi /etc/nginx/nginx.conf
おわりに
Nginxを使いWebサーバーを構築することができました。
方法さえ分かっていれば、非常に簡単だったと思います。
今後は、Pythonなど動的コンテンツが扱えるAPサーバーとしてNginx Unitを導入し、NginxやPythonの仮想環境であるvenvと接続していきます。そのためには、設定ファイルなどを直接編集する必要があるので、そこも詳しく説明します。
この記事は、VPSで作るPythonでのWebアプリ運用環境の連載記事です。
次は、4. Pythonのバージョンを2.7.5から3.6.8にするです。