連載第十二回目です。
前回の記事で、Python3.6.8+FlaskでMariaDBに接続・データベースを編集するアプリを動作させる設定を行い、動作確認しました。
今回は、機能は前回と全く同じアプリを、もっと簡潔に読みやすく記述する方法を説明します。
コーディングの解説のみで、アプリの動作確認等は行いません。
この記事は、VPSで作るPythonでのWebアプリ運用環境の連載記事です。
その他については上記ページをお読みください。
作業予定
まず、テストアプリプログラムファイルのダウンロードが必要です。
Github(https://github.com/R2002/flask_db_blueprint)
続いて、どのような思考でそれぞれのプログラムが書かれているのか確認します。
構成
このアプリは、データベース(MariaDB)を変更するアプリです。
HTTP接続でWebサーバ(Nginx)にアクセスし、APサーバ(Nginx Unit)を介してPythonアプリをvenvで起動しています。
Nginx UnitでのPythonのバージョンは導入が簡単なので3.6.8を選択しました。
phpMyAdminはWebサーバ(Nginx)上のPHP-FPMで動かしています。
このように図解することで、どんなアクセスに対し、それぞれの機能が対応しているかを分かりやすくしています。
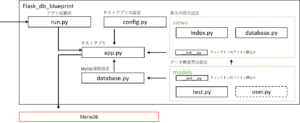
ファイル構成
ファイルごとに関係を示します。
viewsとmodelsをディレクトリ化したのは、機能の増加を何度か行い記載量が増えた際に、コーディングの状況が一人開発ですら分かり辛くなるからです。例えば、app.pyにviewsの記載をべた書きしていると、複数人での開発は困難になります。
ディレクトリを分けることによって、機能の一時停止判断や、バージョンアップ・ダウンの切り替え作業が非常に簡単になります。
なお、Flaskアプリの起動にはrun.pyを利用しています。
すべてのファイルは、run.pyから見た絶対的または相対的な記述が必要です。
例えば、importやfromで指定するディレクトリはどこか、パスはどう記載しなければ動かないか等です。
ディレクトリ構成
前回に比べて、ディレクトリは増えましたが機能は変わっていないので、理解はそこまで難しくないと思います。
/usr/share/nginx ┗ app アプリ用ディレクトリ | ┗ flask_db_blueprint テストアプリ用ディレクトリ | ┗ models データベースモデル設定用ファイル(旧:models.py) | ┗ templates HTML設定用テンプレートファイル | ┗ views ビュー用ファイル(旧:app.py内に記載) | ┗ app.py アプリ本体 | ┗ config.py 設定ファイル | ┗ database.py データベース用関数ファイル | ┗ run.py 起動ファイル ┗ venv 仮想環境用ディレクトリ ┗ flask_db テストアプリ用環境(前回アプリとインストール内容は同じ)
コード解説
それではflask_db_blueprintのディレクトリ内にあるファイルを一つずつ、コードを解説していきます。
run.py
オンラインではNginx UnitからWebアプリを起動するため、ローカルではflaskでローカルサーバーを起動するためのファイルです。
from app import app as application
if __name__ == '__main__':
application.run()
Nginx Unitのデフォルトでは、application.run()が必要です。
そのため、app.pyを呼び出して、appをapplicationにエイリアスを変更してからrun()を行っています。
※conf.jsonの個別のapplicationのcallback属性でエイリアス(application)の変更が可能です。
app.py
run.pyから呼び出されるファイルです。
アプリ設定(Flask、設定、DB)の基本的な流れが書かれています。
from flask import Flask
import config, views
from database import init_database
# create_app
def create_app():
# Flask定義
app = Flask(__name__)
# 設定反映
app.config.update(config.cf)
# DB設定
init_database(app)
return app
# app
app = create_app()
# Blueprint
# データベース参照(view): views/index.py
app.register_blueprint(views.index.app)
# 一行追加(insert), 一行変更(update), 一行削除(delete): views/database.py
app.register_blueprint(views.database.app)
create_appでアプリ設定をした後に別で表示用にBlueprintを定義することで、
・アプリとして起動したい場合は、ファイル全体を呼び出す。
・アプリのDB初期設定を行いたい場合は、app.pyのcreate_appのみを呼び出す。
という使い方が可能になります。
config.py
アプリの設定を全て統括するファイルです。
今回は追加していないですが、画像・JavaScript・CSSなどの静的ファイルのディレクトリ設定(絶対パス・相対パス問わない)などを設定すると良いかと思います。
import os
#--------------------------------------#
# 設定ファイル
#--------------------------------------#
cf = {} # 削除しないでください
# Flaskのデバッグ表示を有りにする
cf['DEBUG'] = 1
# DB設定
cf['SQLALCHEMY_DATABASE_URI'] = 'mysql+pymysql://{user}:{password}@{host}/{db_name}?charset=utf8'.format(**{
'user': os.getenv('DB_USER', 'root'),
'password': os.getenv('DB_PASSWORD', ''),
'host': os.getenv('DB_HOST', 'localhost'),
'db_name': 'flask_db_blueprint',
})
# TRACK_MODIFICATIONSを無効にしておく
cf['SQLALCHEMY_TRACK_MODIFICATIONS'] = False
database.py
DBの読み込み設定を行っています。
今回はflask_SQLAlchemy(DB接続方法)とflask_migrate(DB更新方法)を規定しています。
その他には、init_database()などの関数を定義しておくことで、DBロジックの変更に対して、このファイルの書き換え行うだけで対応が可能になります。
from flask_sqlalchemy import SQLAlchemy
from flask_migrate import Migrate
# DB規定
db = SQLAlchemy()
# db初期設定
def init_database(app):
db.init_app(app)
Migrate(app, db)
# 追加または更新
def db_insert(data):
db.session.add(data)
db.session.commit()
# 削除
def db_delete(data):
db.session.delete(data)
db.session.commit()
おわりに
今回はflaskアプリの中身について解説しました。
どう動いているのか、なぜこのような記載方法になっているのかを知ることで、このアプリではない他アプリをどう作るべきか考えるのに役立てれば幸いです。
その他にも下記のようなページが参考になります。
・【Flask】ディレクトリ構成を考える
次回は、このアプリを元に、Socket通信を用いた軽量チャットアプリを作成します。
Webアプリ(Flask)+Socket通信はまとまった解説がなく、かなり理解に時間が取られてしまったので、後の方はもっと楽してほしいなーと思っています。
この記事は、VPSで作るPythonでのWebアプリ運用環境の連載記事です。
次は、13. Socket通信を使ったモダンなチャットアプリをFlaskで作ろうです。