連載第六回目です。
色々と設定を行ってきましたが、今の状態ではNginx(Webサーバー)上で動的なサイトを表示することはできません。
そのため、今回はNginx Unit(APサーバー)を用いて、簡単なPythonアプリを作成してWebサイトで公開してみましょう!
そもそもAPサーバーって何ぞ?という方はミドルウェア(Web、AP、DB)について知ろうをご覧ください。
この記事は、VPSで作るPythonでのWebアプリ運用環境の連載記事です。
その他については上記ページをお読みください。
1. Nginx Unitのインストール
では、まずNginx Unitのインストールを行います。
Nginxと同じようにレポジトリ情報を作成します。
vi /etc/yum.repos.d/unit.repo
ファイルの中身は下記の通りです。
記入したら:wqコマンドで保存+終了してください。
[unit] name=unit repo baseurl=https://packages.nginx.org/unit/centos/$releasever/$basearch/ gpgcheck=0 enabled=1
※先頭の何文字かが欠ける不具合があります。
それではインストールを行います。
yum install unit
最後に、必要な機能をインストールしておきます。
yum install unit-devel unit-jsc8 unit-jsc11 unit-php unit-python27 unit-python36
※公式サイトを参考にしていますが、今回不要なものはインストールしていないので、あなたの環境に必要なパッケージはインストールされない可能性があります。
環境設定は後で行います。
2. Python3.6.8のインストール
(仕様かどうかわかりませんが、)pyenvをそのままNginx Unitに反映することは難しいようです。
そのため、pyenvでインストールしたバージョンと同じPython3.6.8をVPSにインストールしておきます。
今回は、Python3.6.8のインストールは上記でunit-python36をインストールしたため、すでにインストール済みで不要です。別バージョンが必要であればこのページの下部にある補足. Python別バージョンのインストール方法をご覧ください。
もし別バージョンをインストールしたい(Python3.6.8か2.7.5以外の)場合はNginx Unitは非推奨です。Nginx Unitを使うには、Dockerコンテナ等別途準備が必要です。(参考ページ)
3. Flaskアプリの作成、仮想環境作成
続いて、Flaskアプリをインストールします。
まずは作業ディレクトリを移動して、Nginx公開用のディレクトリにします。
cd /usr/share/nginx/
test_flask仮想環境を作っておきます。
python3 -m venv venv/flask_test
仮想環境をアクティブ化して、flaskをインストールします。
source venv/flask_test/bin/activate pip install flask
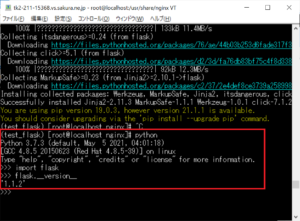
pythonインタプリタを起動して、flaskのバージョンを確認しておきましょう。
python import flask flask.__version__
このとき、仮想環境以外にはflaskをインストールできていません。
つまり、もし実行するとエラーが出るはずです。確認しておきましょう。
pythonインタプリンタはControl+Zコマンドで出て、仮想環境を下記コマンドで非アクティブ化します。
deactivate
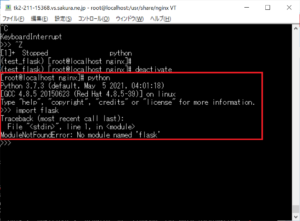
pythonインタプリタを起動して、flask_test仮想環境以外でflaskがインポートできないことを確認してください。
python import flask
最後に、Flaskアプリを作成しておきます。
まずは、アプリ用ディレクトリを作成します。
mkdir app/flask_test
続いて、viエディタで下記ファイルを作成します。
vi app/flask_test/main.py
ファイルの内容は下記の通りです。
下記の2通りの関数どちらもをアプリの1機能として表示させられるようにします。
from flask import Flask
application = Flask(__name__)
@application.route('/')
def index():
return "Hello Flask1"
@application.route('/test2')
def test2():
return "Hello Flask2"
※application = ~としているのは、Nginxで動作させるときのデフォルト値なので守ってください。
※変更したい場合は、conf.jsonのapplicationsのcallable設定を変更ください。
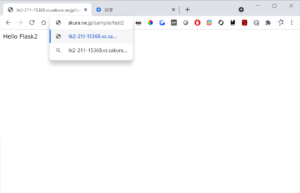
想定では、Flaskアプリを下記URLで表示できるようにします。
http://XXX.XXX.XXX.XXX/sample/
http://XXX.XXX.XXX.XXX/sample/
“Hello Flask1”
http://XXX.XXX.XXX.XXX/sample/test2
“Hello Flask2”
動作確認として、flask_test仮想環境をアクティブ化した状態で下記コマンドを使用してください。
python app/flask_test/main.py
エラーが出なければ完了です!
4. NginxおよびNginx Unitの設定
Nginx Unitを起動します。自動起動設定もしておきましょう。
systemctl start unit systemctl enable unit
続いて、Unitの設定ファイル(conf.json)を作成します。
vi conf.json
ファイルの内容は下記の通りです。コピペでOKです。
{
"listeners": {
"*:8081": {
"application": "flask_test"
}
},
"applications": {
"flask_test": {
"type": "python 3.6.8",
"path": "/usr/share/nginx/app/flask_test/",
"home": "/usr/share/nginx/venv/flask_test/",
"module": "main",
}
}
}
Nginx Unitの構造として、
指定ポートへのアクセス
↓
Listener
↓
venv(test_flask)
↓
Application(test_flask)
となりますので、上記のように設定します。
各設定の解説としては以下の通りです。
{
"listeners": {
"*:8081": { // ポート番号設定
"application": "flask_test" // アプリケーション名
}
},
"applications": {
"flask_test": { // アプリケーションごとに設定を記述できる
"type": "python 3.6.8", // python3.6.8以外も可能だが、別途設定が必要
"path": "/usr/share/nginx/app/flask_test/", // アプリディレクトリ
"home": "/usr/share/nginx/venv/flask_test/", // 仮想環境
"module": "main" // 作成したファイル名(.pyなしが正)
}
}
}
その他の設定について、詳しくは公式サイトをご覧ください。
設定ファイルの通りにNginx Unitの設定を変更します。
sudo curl -X PUT --data-binary @/usr/share/nginx/conf.json --unix-socket /var/run/unit/control.sock http://localhost/config
エラーが出る場合は下記コマンドでエラーログを確認します。
vi /var/log/unit/unit.log
Successと出れば問題ありません!
あとは、Nginxの2つの設定を行えば対応完了です。
nginx.confの設定を行います。
sudo vi /etc/nginx/nginx.conf
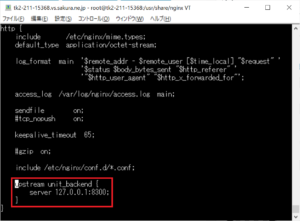
http{}内に下記を記載します。
upstream unit_backend {
server 127.0.0.1:8300;
}
※ポート番号は他のモノと一致しないようにしてください。
default.confの設定を行います。
sudo vi /etc/nginx/conf.d/default.conf
※バージョンによっては、nginx.conf内に記載する場合があります。どのファイルに記載があるかご注意ください。
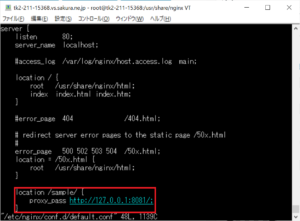
server{}内に下記を記載します。
location /sample/ {
proxy_pass http://127.0.0.1:8081/;
}
※ポート番号はUnitの設定と一致するようにしてください。
最後に、NginxとNginx Unitを再起動しておきます。
sudo systemctl restart nginx sudo systemctl restart unit
これにて設定は終了です!
5. Webサイトの動作確認
想定通りに表示できるか確認します。
http://XXX.XXX.XXX.XXX/sample/
“Hello Flask1”

http://XXX.XXX.XXX.XXX/sample/test2
“Hello Flask2”

問題ありませんでした。
おつかれさまでした!
参考サイト
【Python】CentOS7サーバ上にFlask+Nginx+Nginx UnitでWebアプリを構築する
補足. Python別バージョンのインストール方法
Python3.X(今回は3.7.0)をVPSにインストールしておきます。
まずは、pyenvを一旦非アクティブ化させるため、下記のbashファイルを編集します。
vi ~/.bashrc
~/.bashrcの内容の次の文字列を削除します。
export PATH="/root/.pyenv/bin:$PATH" eval "$(pyenv init -)" eval "$(pyenv virtualenv-init -)"
((VPSでつくる) Pythonのバージョンを3.Xにするの次の文字列(*1)に該当)
最後にリブートします。一旦CUIが閉じるで再ログインしてください。
sudo reboot
次に、yumにインストールしたいPythonのバージョンがあるか確認します。
yum search python3
目的の3.7.0がないので、適当なディレクトリを作って、その中で作業をします。
mkdir /usr/share/nginx/temp cd /usr/share/nginx/temp
続いて、ファイルをダウンロードします。
curl -O https://www.python.org/ftp/python/3.7.0/Python-3.7.0.tgz
※必要であれば、https://www.python.org/ftp/python/から検索できます。
ファイルを解凍して、ディレクトリに移動します。
tar xf Python-3.7.0.tgz cd Python-3.7.0
インストールを行います。
このままインストールすると、Pythonは/usr/local/ディレクトリにインストールされます。
./configure make sudo make altinstall
もし、その他にインストールしたい場合は、./configure –prefixオプションを利用ください。
パスが通っていないのでパスを通しておきます。
sudo visudo
下記のように変更します。
かなり下の方にあるので、/コマンドでsecureを検索すると楽です。
Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin ↓ Defaults secure_path = /sbin:/bin:/usr/sbin:/usr/bin:/usr/local/bin
バージョンを確認します。
python3 -V
python3へのパスが3.6.8に通っていることが多いので、これも変更しておきます。
sudo ln -sf /usr/local/bin/python3.7 /usr/bin/python3
※python3ではなく、pythonにパスを通すのはおすすめしません。yumなど他の環境を壊してしまう可能性があるため、非推奨です。
もし指定したいバージョンのpythonへのパスが分からない場合は、下記で検索を行います。
whereis python
バージョンを再度確認します。
python3 -V
最後に、ディレクトリの削除などの整理を行っておきます。
cd ../../ rm -rf temp
削除したこの内容を再度記述します。
→ ~/.bashrcの内容の次の文字列を削除します。
export PATH="/root/.pyenv/bin:$PATH" eval "$(pyenv init -)" eval "$(pyenv virtualenv-init -)"
シェルを再起動させます。
exec $SHELL
注意点としては、venvを作成した時のバージョンと、動作環境のpythonのバージョンは一定でなければなりません。
pyenvでバージョンを切り替えながら仮想環境を作ると、たまにミスするので取り扱いに注意してください。
おわりに
どうにかNginx Unitとvenv、Flaskを使ったアプリケーションができました。
ただ、Webアプリに重要な機能がまだ構築できていません。
データベースとFTPです。
データベースはこれまで使う必要がありませんでしたが、MariaDB(MySQLの完全互換)使えるように設定します。
データベースをGUI上で簡単に使えるように、phpMyAdminを導入します。
FTPは、viエディタでチマチマ記載していたものを転送で簡単に送ったり、アプリをデプロイするときに使います。
それぞれ、少し手間はかかりますが、今回ほどではないので一緒に頑張りましょう!
この記事は、VPSで作るPythonでのWebアプリ運用環境の連載記事です。
次は、7. Nginx+PHPでHello Worldです。