連載第十五回目です。
いや~この連載、長かったですね。まとめに1か月近くかかりました。
今回は、これまで作ってきたVPS環境のWebサイトをHTTPS接続に切り替えます。
HTTPS接続に切り替えるために使う機能は、非常に簡単なのでLet’s Encryptにします。
HTTPS接続には独自ドメインが必要になりますので、そちらも併せて説明します。
この記事は、VPSで作るPythonでのWebアプリ運用環境の連載記事です。
その他については上記ページをお読みください。
作業予定
下記の通り、作業を行います。
- 独自ドメイン取得
- 独自ドメイン反映
- SSH接続設定
- Let’s EncryptでWebサイトの設定を行う
独自ドメイン取得
簡単な手順で、最後の手順であるドメイン反映が行えるため、さくらのドメインで取得しました。別のサイトで取得していただいてもかまいませんが、ドメイン転入(さくらのドメイン)への申請が必要です。
転入がホントに面倒だった…orz
取得の具体的な方法については、さくらのドメインをご覧ください。
独自ドメイン反映
独自ドメインの変更の反映には少し時間が掛かるため、先に設定を行っておきます。
独自ドメインの設定(さくらのVPS設定マニュアル)の3.VPS側のネームサーバー設定を実施してください。
SSH接続設定
ファイアウォールを起動
さくらVPSのデフォルトでは、ファイアウォールがONになっていません。
VPSにログインし、まずはONにしておきます。
systemctl start firewalld.service systemctl enable firewalld.service
自動起動設定もしておきましょう。
firewall-cmd --state
そうすると、httpアクセスも遮断されるため、以前の記事でデプロイしたアプリにアクセスできなくなります。
この間にVPSへのログインを切断するとログインできなくなるので注意してください。
パケットフィルタの停止
まず初めに、さくらのVPSコントロールパネルで、パケットフィルタを停止させておきます。

※こちらは必須ではありませんが、SSHのポート番号が22で固定されることが困る場合は実行必須です。
ファイアウォールの利用可能機能設定
とりあえず、HTTP接続とFTP接続、SSH接続は接続可能にしておきます。
sudo firewall-cmd --add-service=http --permanent sudo firewall-cmd --add-service=ftp --permanent sudo firewall-cmd --add-service=ssh --permanent sudo firewall-cmd --reload
TeraTermで公開鍵を作って反映する
Tera Termで公開鍵と秘密鍵を作成して、安全にSSH接続を行う方法(エンジニア足立のコーディング日記さんより)を参照ください。
作成したid_rsa.pubをアップロードしてます。
cd ~ mkdir .ssh chmod 700 .ssh mv id_rsa.pub .ssh/authorized_keys chmod 600 .ssh/authorized_keys
※さくらVPSのOSインストール時の機能として、id_rsa.pubを登録することもできます。
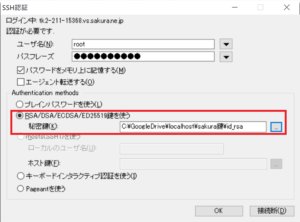
いったんログアウトして、今度は公開鍵認証でログインします。
パスフレーズはVPSサーバーのユーザーではなく、公開鍵を作った時のパスワードを入力してください。

セキュリティのための設定
rootユーザーは強すぎる権限を持つため、VPSへのログインを別ユーザーで行います。
そのため、新規ユーザーを先に作成します。
加えて、平文パスワードでのログイン認証も不可能にしましょう。
ユーザーの作成とsudo設定
rootユーザーの代わりのユーザー(例:sakura)を作成します。
useradd sakura
ユーザー(sakura)のパスワードを設定します。
passwd sakura
ユーザー(sakura)にsudo権限を与えます。
usermod -G wheel sakura
設定ファイルの変更
SSH設定ファイル(/etc/ssh/sshd_config)を変更します。
PasswordAuthentication no
※今回はポート番号は変えません。変えたい場合は、こちらの記事を参照ください。
変更後、下記コマンドを実行します。
sudo systemctl restart sshd sudo firewall-cmd --reload
最後に、firewallで有効にされている機能を確認します。
http、ssh、ftpがあることを確認してください。
firewall-cmd --list-services --zone=public --permanent
確認のため、ユーザーを切り替える場合は下記コマンドを入力します。
su sakura
rootでログインしなおし、今回作成したユーザーに切り替えてください。
Let’s EncryptでWebサイトの設定を行う
Let’s Encryptのクライアントcertbotをインストールし、反映する
今回はwork-it.bizという独自ドメインを使います。環境に合わせて変更してください。
まずはepelと、epelを利用したcertbotのインストールをします。
sudo yum install -y epel-release sudo yum install -y certbot
続いて、証明書の発行を行います。
メールアドレスの入力と確認を求められます。
sudo systemctl stop nginx sudo certbot certonly --standalone -d work-it.biz sudo systemctl start nginx
※certbotは80番ポートを使うので、nginxを止めておく必要があります。もちろんファイアウォールも止めておかないとエラーが出ます(出ました)。
最後に設定ファイル(/etc/nginx/conf.d/work-it.biz.conf)を下記の例に沿って変更します。
server {
listen 80;
listen [::]:80;
server_name work-it.biz;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name work-it.biz;
#ssl on;
ssl_certificate /etc/letsencrypt/live/work-it.biz/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/work-it.biz/privkey.pem;
}
Nginxを再起動します。
sudo systemctl restart nginx
HTTPSの起動
ファイアウォールにHTTPSを登録し、リロードします。
sudo firewall-cmd --add-service=https --permanent sudo firewall-cmd --reload
最後に、cron設定ファイルを作っておき、自動更新設定を掛けておきます。
sudo crontab -e
下記を正しく設定してください。
0 12 5 * * certbot renew --pre-hook "systemctl stop nginx" --post-hook "systemctl start nginx"
※この設定では、毎月5日12時に更新がかかる設定となります。
最終確認
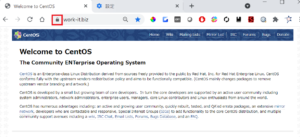
http://work-it.bizと、https://work-it.bizどちらもにアクセスできることを確認してください。
httpsへアクセスした場合、下記のようにCentOS7の初期表示が見えます。

赤枠の部分に鍵マークがついていることが確認できると思います。
おつかれさまでした~。
おわりに
今回は、WebサイトにHTTPS接続ができるように設定しました。
意外と単純に設定ができるので驚きました(@@
通常の運用だと、この後HTTPの接続をできなくするなどの設定を行います。
HTTPを開いておく必要は全くないので。
これである程度のセキュリティ設定は完了しました!
この記事は、VPSで作るPythonでのWebアプリ運用環境の連載記事です。
次回以降は上記記事からご覧ください。