RPG風に画面遷移しない探索を考え中です。
キーボードてカチカチやりながらできると、ヒマつぶしとして面白くなりそう。
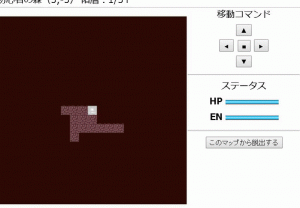
↓現状はこんな感じ(Gif動画なのでクリックしてどうぞ)

あとは追加したいのは・・・
・キーボードで移動
・確率でモブ出現
・宝箱を空ける
・出口到達で階層移動
ですね。
普通に探索として遊べる感じで。
コードはcanvas(HTML5)とJavaScriptで書いています。
動けばOKとかいう考え方なのでスパゲッテイなやつです。
(最初imgとpositionでやってたら重すぎたので、現状にしました)
<!--[if IE]><script type='text/javascript' src='/home/rei-farms/www/js/excanvas.js'></script><![endif]--><table class=border><tr><td style='position: relative; width: 336px; height: 336px;'><canvas id='hunt_map' width='336' height='336' style='width: 336px; height: 336px; background: url(/home/rei-farms/www/img/ebs/map/off.png);'></canvas>
</td>
<td valign=top style='width: 200px;'>移動コマンド
<table style='margin: auto;'>
<form method=POST><tr><td> </td><td><input type=button onclick='change_map(0,-1);' value='▲'></td><td> </td></tr>
<tr><td><input type=button onclick='change_map(-1,0);' value='◀'></td><td><input type=button value='■' onclick='location.href="/home/rei-farms/www/ebs/hunt";'></td><td><input type=button onclick='change_map(1,0);' value='▶'></td></tr>
<tr><td> </td><td><input type=button onclick='change_map(0,1);' value='▼'></td><td> </td></tr>
<input type=hidden name=x><input type=hidden name=y></form></table>
<hr>
ステータス
<table style='margin: auto;'>
<tr><th>HP</th><td><img src='/home/rei-farms/www/img/ebs/hp_blue.gif' width='95' height='8' title='3210/3210'></td></tr><tr><th>EN</th><td><img src='/home/rei-farms/www/img/ebs/hp_blue.gif' width='95' height='8' title='540/540'></td></tr></table><hr>
<input type=button value='このマップから脱出する' onclick='location.href="/home/rei-farms/www/ebs/hunt_exit";'><br></td><td><textarea id='text' cols=100 rows=30></textarea></td></tr></table>
</td></tr></table>
<script type="text/javascript">
<!--
// Map Set
var id_x = 3;
var id_y = -5;
var base_x = 3 - 10;
var base_y = -5 - 10;
// Img Set
var img_off = '/home/rei-farms/www/img/ebs/map/off.png';
var img_on = '/home/rei-farms/www/img/ebs/map/on.png';
var img_my = '/home/rei-farms/www/img/ebs/noimg.png';
var img_box = '/home/rei-farms/www/img/ebs/map/box.png';
var img_str = '/home/rei-farms/www/img/ebs/map/stair.png';
// Load Maps
var mapData = [
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,1,1,1,1],
[1,1,1,1,1,1,1,1,1,0,0,0,0,0,1,1,1,1],
[1,1,1,1,1,0,1,1,1,0,0,0,0,0,1,1,1,1],
[1,1,1,1,1,0,1,1,1,1,1,1,9,1,1,1,1,1],
[1,1,2,1,0,0,1,0,0,0,0,0,0,0,1,1,1,1],
[0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,1,1,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0]
];
// Load Views
var mapView = [
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,1,1,1,1,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,1,1,1,1,1,1,0,0,0,0,0,0],
[0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0],
[0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0]
];
// function
window.onload = function ()
{
// Read
read_map(id_x, id_y);
}
// change
function change_map(mx, my)
{
var vx = id_x + mx;
var vy = id_y + my;
// X
if(-5 > vx)
{
vx = -5;
}
else if(12 < vx)
{
vx = 12;
}
// Y
if(-6 > vy)
{
vy = -6;
}
else if(10 < vy)
{
vy = 10;
}
// Change
var x = vx - -5;
var y = vy - -6;
if(y in mapData)
{
if(x in mapData[y])
{
if(mapData[y][x] >= 1 && Math.sqrt(Math.pow(mx, 2)+Math.pow(my, 2)) == 1 &&(id_x != vx || id_y != vy))
{
id_x = vx;id_y = vy;
base_x += mx;base_y += my;
//
read_map(id_x, id_y);
}
}
}
}
// read
function read_map(mx, my)
{
// Map Set
var map = document.getElementById('hunt_map');
if(!map){return false;}
var ctx = map.getContext('2d');
ctx.clearRect(0, 0, map.width, map.height);
// リスト化
var i = 0;
var map_imgs = [];
var map_xys = [];
for(var vy = (my - 10); vy <= (my + 10); vy++)
{
var y = vy - -6;
for(var vx = (mx - 10); vx <= (mx + 10); vx++)
{
var x = vx - -5;
// str読み込み
var str = 0;
if(y in mapData)
{
if(x in mapData[y])
{
str = mapData[y][x];
}
}
if(x < 0 || y < 0 || str == 0){continue;}
// Image
var img_src = null;
if(vx == mx && vy == my)
{
img_src = img_my;
}
else if(y in mapView)
{
if(x in mapView[y])
{
// View化
if(Math.abs(mx - vx) <= 3 && Math.abs(my - vy) <= 3)
{
mapView[y][x] = 1;
}
// Str
if(mapView[y][x] == 0){continue;}
// 土地
map_imgs[i] = new Image();
map_imgs[i].src = img_on;
map_xys[i] = vx + ',' + vy;
i++;
if(str == 9)
{
img_src = img_str;
}
else if(str == 2)
{
img_src = img_box;
}
}
}
//
if(img_src)
{
map_imgs[i] = new Image();
map_imgs[i].src = img_src;
map_xys[i] = vx + ',' + vy;
i++;
}
}
}
//
document.getElementById('text').value = null;
var loadedCount = 1;
for(var i in map_imgs)
{
map_imgs[i].addEventListener('load', function() {
if (loadedCount == map_imgs.length)
{
for(var j in map_imgs)
{
var xys = map_xys[j].split(',');
var x = (xys[0] - id_x + 10) * 16;
var y = (xys[1] - id_y + 10) * 16;
ctx.drawImage(map_imgs[j], x, y, 16, 16);
document.getElementById('text').value += x + "," + y + "!";
}
}
loadedCount++;
}, false);
}
}//-->
</script>