wordpress記事ページ毎にfacebookのいいねボタンを付けるの関連記事です。
作り方
PHPを直接編集します。
1.content-single.phpへアクセス
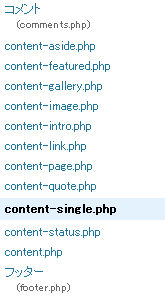
管理画面 > 外観 > テーマの編集 > content-single.php にアクセス。
(画面右の content-***.php の中にあります)

2.content-single.php を編集
27行目くらい(図参照:</div> <!– .entry-content –>の上に)に下記のコードを入力します。

コード(wordpress各記事に記述するサンプル)
&lt;div id=&quot;fb-root&quot;&gt;&lt;/div&gt;
&lt;script&gt;(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = &quot;//connect.facebook.net/ja_JP/all.js#xfbml=1&quot;;
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));&lt;/script&gt;
&lt;div class=&quot;fb-comments&quot; data-href=&quot;&lt;?php echo get_permalink($post-&gt;ID); ?&gt;&quot; data-numposts=&quot;5&quot;&gt;&lt;/div&gt;
汎用版コード
&lt;div id=&quot;fb-root&quot;&gt;&lt;/div&gt;
&lt;script&gt;(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = &quot;//connect.facebook.net/ja_JP/all.js#xfbml=1&quot;;
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));&lt;/script&gt;
&lt;div class=&quot;fb-comments&quot; data-href=&quot;「URL」&quot; data-numposts=&quot;5&quot;&gt;&lt;/div&gt;
* 「URL」に任意のURLを入れてください
* URLエンコードは必要ありません。
URLエンコードが必要な場合、wordpress記事ページ毎にfacebookのいいねボタンを付けるを参考にしてください。