Wordpress記事ページ毎にfacebookのコメントフォームを付けるの関連記事です。
作り方
PHPを直接編集します。
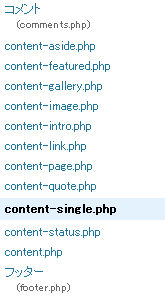
1. content-single.phpへアクセス
管理画面 > 外観 > テーマの編集 > content-single.php にアクセス。
(画面右の content-***.php の中にあります)

2.content-single.php を編集
27行目くらい(図参照:</div> <!– .entry-content –>の上に)に下記のコードを入力します。

コード(wordpress各記事に記述するサンプル)
&lt;iframe src=&quot;http://www.facebook.com/plugins/like.php?href=&lt;?php echo urlencode(get_permalink($post-&gt;ID)); ?&gt;&amp;amp;layout=standard&amp;amp;show_face=true&amp;amp;width=450&amp;amp;action=like&amp;amp;font=arial&amp;amp;colorscheme=light&amp;amp;height=80&quot; scrolling=no frameborder=0 style=&quot;boder:none;overflow:hidden;width:450px;height:80px;&quot; allowTransparency=&quot;true&quot;&gt;&lt;/iframe&gt;
汎用版コード
&lt;iframe src=&quot;http://www.facebook.com/plugins/like.php?href=「URL」&amp;amp;layout=standard&amp;amp;show_face=true&amp;amp;width=450&amp;amp;action=like&amp;amp;font=arial&amp;amp;colorscheme=light&amp;amp;height=80&quot; style=&quot;boder: none; overflow: hidden; width: 450px; height: 80px;&quot; frameborder=&quot;0&quot; scrolling=&quot;no&quot;&gt;&lt;/iframe&gt;
* 「URL」に任意のURLを入れてください
* 「:」は「%3A」、「/」は「%2F」などとURLエンコードしないと正しく動作しないようです
例:http%3A%2F%2Frei-farms.jp%2Fwebmaking%2F
以下汎用版テスト(このブログ全体へのいいねになります)